 CSS 框模型.docx
CSS 框模型.docx
- 文档编号:15975027
- 上传时间:2023-07-09
- 格式:DOCX
- 页数:21
- 大小:56KB
CSS 框模型.docx
《CSS 框模型.docx》由会员分享,可在线阅读,更多相关《CSS 框模型.docx(21页珍藏版)》请在冰点文库上搜索。

CSS框模型
CSS框模型概述
∙PreviousPage
∙NextPage
CSS框模型(BoxModel)规定了元素框处理元素内容、内边距、边框和外边距的方式。
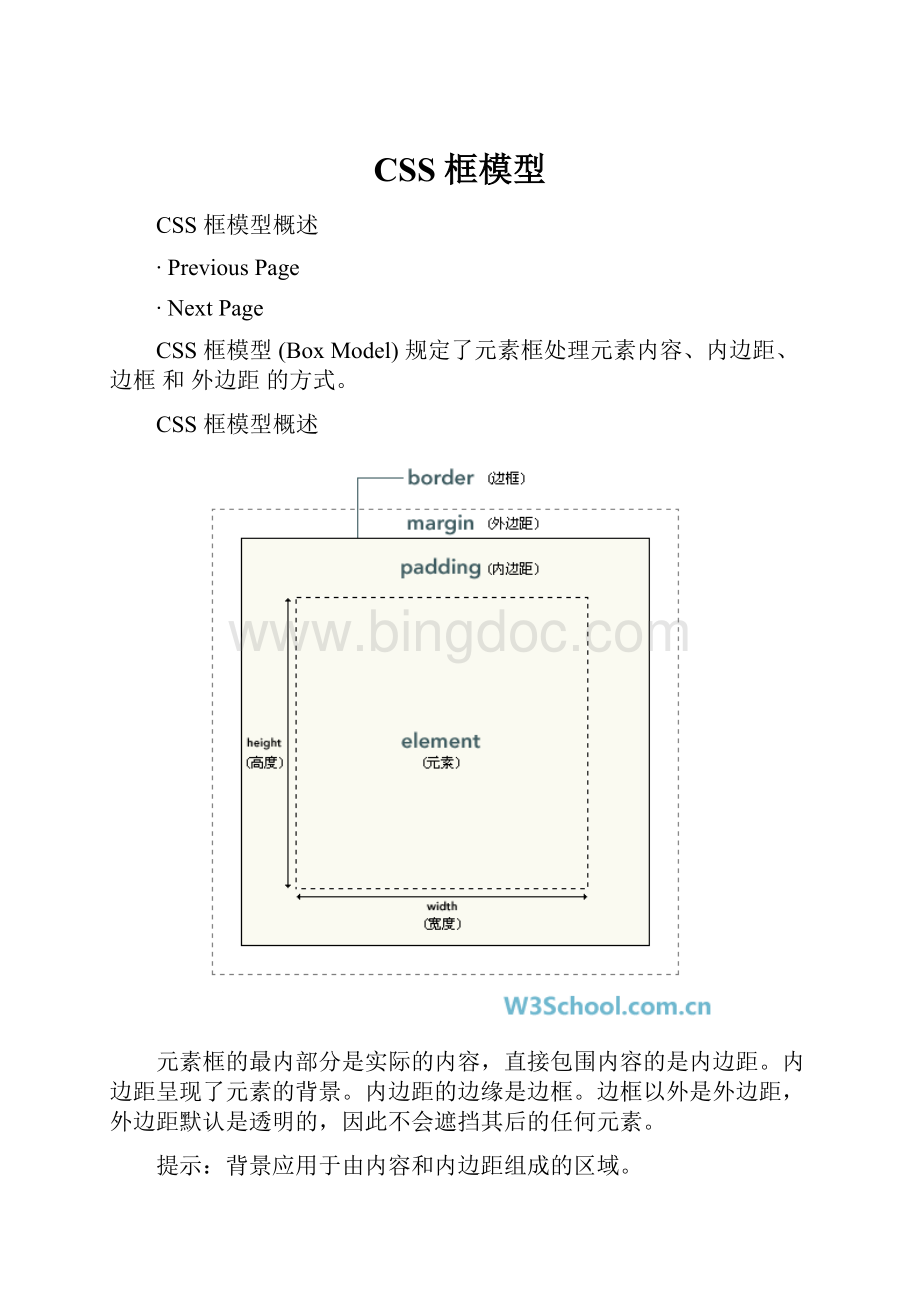
CSS框模型概述
元素框的最内部分是实际的内容,直接包围内容的是内边距。
内边距呈现了元素的背景。
内边距的边缘是边框。
边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
提示:
背景应用于由内容和内边距组成的区域。
内边距、边框和外边距都是可选的,默认值是零。
但是,许多元素将由用户代理样式表设置外边距和内边距。
可以通过将元素的margin和padding设置为零来覆盖这些浏览器样式。
这可以分别进行,也可以使用通用选择器对所有元素进行设置:
*{
margin:
0;
padding:
0;
}
在CSS中,width和height指的是内容区域的宽度和高度。
增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
假设框的每个边上有10个像素的外边距和5个像素的内边距。
如果希望这个元素框达到100个像素,就需要将内容的宽度设置为70像素,请看下图:
#box{
width:
70px;
margin:
10px;
padding:
5px;
}
提示:
内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。
提示:
外边距可以是负值,而且在很多情况下都要使用负值的外边距。
浏览器兼容性
一旦为页面设置了恰当的DTD,大多数浏览器都会按照上面的图示来呈现内容。
然而IE5和6的呈现却是不正确的。
根据W3C的规范,元素内容占据的空间是由width属性设置的,而内容周围的padding和border值是另外计算的。
不幸的是,IE5.X和6在怪异模式中使用自己的非标准模型。
这些浏览器的width属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
虽然有方法解决这个问题。
但是目前最好的解决方案是回避这个问题。
也就是,不要给元素添加具有指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
术语翻译
∙element:
元素。
∙padding:
内边距,也有资料将其翻译为填充。
∙border:
边框。
∙margin:
外边距,也有资料将其翻译为空白或空白边。
在w3school,我们把padding和margin统一地称为内边距和外边距。
边框内的空白是内边距,边框外的空白是外边距,很容易记吧:
)
CSS内边距
∙PreviousPage
∙NextPage
元素的内边距在边框和内容区之间。
控制该区域最简单的属性是padding属性。
CSSpadding属性定义元素边框与元素内容之间的空白区域。
CSSpadding属性
CSSpadding属性定义元素的内边距。
padding属性接受长度值或百分比值,但不允许使用负值。
例如,如果您希望所有h1元素的各边都有10像素的内边距,只需要这样:
h1{padding:
10px;}
您还可以按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值:
h1{padding:
10px0.25em2ex20%;}
单边内边距属性
也通过使用下面四个单独的属性,分别设置上、右、下、左内边距:
∙padding-top
∙padding-right
∙padding-bottom
∙padding-left
您也许已经想到了,下面的规则实现的效果与上面的简写规则是完全相同的:
h1{
padding-top:
10px;
padding-right:
0.25em;
padding-bottom:
2ex;
padding-left:
20%;
}
内边距的百分比数值
前面提到过,可以为元素的内边距设置百分数值。
百分数值是相对于其父元素的width计算的,这一点与外边距一样。
所以,如果父元素的width改变,它们也会改变。
下面这条规则把段落的内边距设置为父元素width的10%:
p{padding:
10%;}
例如:
如果一个段落的父元素是div元素,那么它的内边距要根据div的width计算。
200px;"> ThisparagraghiscontainedwithinaDIVthathasawidthof200pixels.
注意:
上下内边距与左右内边距一致;即上下内边距的百分数会相对于父元素宽度设置,而不是相对于高度。
CSS内边距实例:
所有内边距属性在一个声明中
本例演示使用简写属性将所有的内边距属性设置于一个声明中,可以有一到四个值。
设置下内边距1
本例演示如何使用厘米值来设置单元格的下内边距。
设置下内边距2
本例演示如何使用百分比值来设置单元格的下内边距。
设置左内边距1
本例演示如何使用厘米值来设置单元格的左内边距。
设置左内边距2
本例演示如何使用百分比值来设置单元格的左内边距。
设置右内边距1
本例演示如何使用厘米值来设置单元格的右内边距。
设置右内边距2
本例演示如何使用百分比值来设置单元格的右内边距。
设置上内边距1
本例演示如何使用厘米值来设置单元格的上内边距。
设置上内边距2
本例演示如何使用百分比值来设置单元格的上内边距。
CSS内边距属性
属性
描述
padding
简写属性。
作用是在一个声明中设置元素的所内边距属性。
padding-bottom
设置元素的下内边距。
padding-left
设置元素的左内边距。
padding-right
设置元素的右内边距。
padding-top
设置元素的上内边距。
CSS边框
∙PreviousPage
∙NextPage
元素的边框(border)是围绕元素内容和内边距的一条或多条线。
CSSborder属性允许你规定元素边框的样式、宽度和颜色。
CSS边框
在HTML中,我们使用表格来创建文本周围的边框,但是通过使用CSS边框属性,我们可以创建出效果出色的边框,并且可以应用于任何元素。
元素外边距内就是元素的的边框(border)。
元素的边框就是围绕元素内容和内边据的一条或多条线。
每个边框有3个方面:
宽度、样式,以及颜色。
在下面的篇幅,我们会为您详细讲解这三个方面。
边框与背景
CSS规范指出,边框绘制在“元素的背景之上”。
这很重要,因为有些边框是“间断的”(例如,点线边框或虚线框),元素的背景应当出现在边框的可见部分之间。
CSS2指出背景只延伸到内边距,而不是边框。
后来CSS2.1进行了更正:
元素的背景是内容、内边距和边框区的背景。
大多数浏览器都遵循CSS2.1定义,不过一些较老的浏览器可能会有不同的表现。
边框的样式
样式是边框最重要的一个方面,这不是因为样式控制着边框的显示(当然,样式确实控制着边框的显示),而是因为如果没有样式,将根本没有边框。
CSS的border-style属性定义了10个不同的非inherit样式,包括none。
例如,您可以为把一幅图片的边框定义为outset,使之看上去像是“凸起按钮”:
a:
linkimg{border-style:
outset;}
定义多种样式
您可以为一个边框定义多个样式,例如:
p.aside{border-style:
soliddotteddasheddouble;}
上面这条规则为类名为aside的段落定义了四种边框样式:
实线上边框、点线右边框、虚线下边框和一个双线左边框。
我们又看到了这里的值采用了top-right-bottom-left的顺序,讨论用多个值设置不同内边距时也见过这个顺序。
定义单边样式
如果您希望为元素框的某一个边设置边框样式,而不是设置所有4个边的边框样式,可以使用下面的单边边框样式属性:
∙border-top-style
∙border-right-style
∙border-bottom-style
∙border-left-style
因此这两种方法是等价的:
p{border-style:
solidsolidsolidnone;}
p{border-style:
solid;border-left-style:
none;}
注意:
如果要使用第二种方法,必须把单边属性放在简写属性之后。
因为如果把单边属性放在border-style之前,简写属性的值就会覆盖单边值none。
边框的宽度
您可以通过border-width属性为边框指定宽度。
为边框指定宽度有两种方法:
可以指定长度值,比如2px或0.1em;或者使用3个关键字之一,它们分别是thin、medium(默认值)和thick。
注释:
CSS没有定义3个关键字的具体宽度,所以一个用户代理可能把thin、medium和thick分别设置为等于5px、3px和2px,而另一个用户代理则分别设置为3px、2px和1px。
所以,我们可以这样设置边框的宽度:
p{border-style:
solid;border-width:
5px;}
或者:
p{border-style:
solid;border-width:
thick;}
定义单边宽度
您可以按照top-right-bottom-left的顺序设置元素的各边边框:
p{border-style:
solid;border-width:
15px5px15px5px;}
上面的例子也可以简写为(这样写法称为值复制):
p{border-style:
solid;border-width:
15px5px;}
您也可以通过下列属性分别设置边框各边的宽度:
∙border-top-width
∙border-right-width
∙border-bottom-width
∙border-left-width
因此,下面的规则与上面的例子是等价的:
p{
border-style:
solid;
border-top-width:
15px;
border-right-width:
5px;
border-bottom-width:
15px;
border-left-width:
5px;
}
没有边框
在前面的例子中,您已经看到,如果希望显示某种边框,就必须设置边框样式,比如solid或outset。
那么如果把border-style设置为none会出现什么情况:
p{border-style:
none;border-width:
50px;}
尽管边框的宽度是50px,但是边框样式设置为none。
在这种情况下,不仅边框的样式没有了,其宽度也会变成0。
边框消失了,为什么呢?
这是因为如果边框样式为none,即边框根本不存在,那么边框就不可能有宽度,因此边框宽度自动设置为0,而不论您原先定义的是什么?
记住这一点非常重要。
事实上,忘记声明边框样式是一个常犯的错误。
根据以下规则,所有h1元素都不会有任何边框,更不用说20像素宽了:
h1{border-width:
20px;}
由于border-style的默认值是none,如果没有声明样式,就相当于border-style:
none。
因此,如果您希望边框出现,就必须声明一个边框样式。
边框的颜色
设置边框颜色非常简单。
CSS使用一个简单的border-color属性,它一次可以接受最多4个颜色值。
可以使用任何类型的颜色值,例如可以是命名颜色,也可以是十六进制和RGB值:
p{
border-style:
solid;
border-color:
bluergb(25%,35%,45%)#909090red;
}
如果颜色值小于4个,值复制就会起作用。
例如下面的规则声明了段落的上下边框是蓝色,左右边框是红色:
p{
border-style:
solid;
border-color:
bluered;
}
注释:
默认的边框颜色是元素本身的前景色。
如果没有为边框声明颜色,它将与元素的文本颜色相同。
另一方面,如果元素没有任何文本,假设它是一个表格,其中只包含图像,那么该表的边框颜色就是其父元素的文本颜色(因为color可以继承)。
这个父元素很可能是body、div或另一个table。
定义单边颜色
还有一些单边边框颜色属性。
它们的原理与单边样式和宽度属性相同:
∙border-top-color
∙border-right-color
∙border-bottom-color
∙border-left-color
要为h1元素指定实线黑色边框,而右边框为实线红色,可以这样指定:
h1{
border-style:
solid;
border-color:
black;
border-right-color:
red;
}
透明边框
我们刚才讲过,如果边框没有样式,就没有宽度。
不过有些情况下您可能希望创建一个不可见的边框。
CSS2引入了边框颜色值transparent。
这个值用于创建有宽度的不可见边框。
请看下面的例子:
我们为上面的链接定义了如下样式:
a:
link,a:
visited{
border-style:
solid;
border-width:
5px;
border-color:
transparent;
}
a:
hover{border-color:
gray;}
如需查看以上样式的效果,请点击:
TIY。
从某种意义上说,利用transparent,使用边框就像是额外的内边距一样;此外还有一个好处,就是能在你需要的时候使其可见。
这种透明边框相当于内边距,因为元素的背景会延伸到边框区域(如果有可见背景的话)。
重要事项:
在IE7之前,IE/WIN没有提供对transparent的支持。
在以前的版本,IE会根据元素的color值来设置边框颜色。
CSS边框实例:
所有边框属性在一个声明之中
本例演示用简写属性来将所有四个边框属性设置于同一声明中。
设置四边框样式
本例演示如何设置四边框样式。
设置每一边的不同边框
本例演示如何在元素的各边设置不同的边框。
所有边框宽度属性在一个声明之中
本例演示用简写属性来将所有边框宽度属性设置于同一声明中。
设置四个边框的颜色
本例演示如何设置四个边框的颜色。
可以设置一到四个颜色。
所有下边框属性在一个声明中
本例演示用简写属性来将所有下边框属性设置在同一声明中。
设置下边框的颜色
本例演示如何设置下边框的颜色。
设置下边框的样式
本例演示如何设置下边框的样式。
设置下边框的宽度
本例演示如何设置下边框的宽度。
所有左边框属性在一个声明之中
所有左边框属性在一个声明之中
设置左边框的颜色
本例演示如何设置左边框的颜色。
设置左边框的样式
本例演示如何设置左边框的样式。
设置左边框的宽度
本例演示如何设置左边框的宽度。
所有右边框属性在一个声明之中
本例演示一个简写属性,用于把所有右边框属性设置在一条声明中。
设置右边框的颜色
本例演示如何设置右边框的颜色。
设置右边框的样式
本例演示如何设置右边框的样式。
设置右边框的宽度
本例演示如何设置右边框的宽度。
所有上边框属性在一个声明之中
本例演示用简写属性来将所有上边框属性设置于同一声明之中。
设置上边框的颜色
本例演示如何设置上边框的颜色。
设置上边框的样式
本例演示如何设置上边框的样式。
设置上边框的宽度
本例演示如何设置上边框的宽度。
CSS边框属性
属性
描述
border
简写属性,用于把针对四个边的属性设置在一个声明。
border-style
用于设置元素所有边框的样式,或者单独地为各边设置边框样式。
border-width
简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。
border-color
简写属性,设置元素的所有边框中可见部分的颜色,或为4个边分别设置颜色。
border-bottom
简写属性,用于把下边框的所有属性设置到一个声明中。
border-bottom-color
设置元素的下边框的颜色。
border-bottom-style
设置元素的下边框的样式。
border-bottom-width
设置元素的下边框的宽度。
border-left
简写属性,用于把左边框的所有属性设置到一个声明中。
border-left-color
设置元素的左边框的颜色。
border-left-style
设置元素的左边框的样式。
border-left-width
设置元素的左边框的宽度。
border-right
简写属性,用于把右边框的所有属性设置到一个声明中。
border-right-color
设置元素的右边框的颜色。
border-right-style
设置元素的右边框的样式。
border-right-width
设置元素的右边框的宽度。
border-top
简写属性,用于把上边框的所有属性设置到一个声明中。
border-top-color
设置元素的上边框的颜色。
border-top-style
设置元素的上边框的样式。
border-top-width
设置元素的上边框的宽度。
CSS外边距
∙PreviousPage
∙NextPage
围绕在元素边框的空白区域是外边距。
设置外边距会在元素外创建额外的“空白”。
设置外边距的最简单的方法就是使用margin属性,这个属性接受任何长度单位、百分数值甚至负值。
CSSmargin属性
设置外边距的最简单的方法就是使用margin属性。
margin属性接受任何长度单位,可以是像素、英寸、毫米或em。
margin可以设置为auto。
更常见的做法是为外边距设置长度值。
下面的声明在h1元素的各个边上设置了1/4英寸宽的空白:
h1{margin:
0.25in;}
下面的例子为h1元素的四个边分别定义了不同的外边距,所使用的长度单位是像素(px):
h1{margin:
10px0px15px5px;}
与内边距的设置相同,这些值的顺序是从上外边距(top)开始围着元素顺时针旋转的:
margin:
toprightbottomleft
另外,还可以为margin设置一个百分比数值:
p{margin:
10%;}
百分数是相对于父元素的width计算的。
上面这个例子为p元素设置的外边距是其父元素的width的10%。
margin的默认值是0,所以如果没有为margin声明一个值,就不会出现外边距。
但是,在实际中,浏览器对许多元素已经提供了预定的样式,外边距也不例外。
例如,在支持CSS的浏览器中,外边距会在每个段落元素的上面和下面生成“空行”。
因此,如果没有为p元素声明外边距,浏览器可能会自己应用一个外边距。
当然,只要你特别作了声明,就会覆盖默认样式。
值复制
还记得吗?
我们曾经在前两节中提到过值复制。
下面我们为您讲解如何使用值复制。
有时,我们会输入一些重复的值:
p{margin:
0.5em1em0.5em1em;}
通过值复制,您可以不必重复地键入这对数字。
上面的规则与下面的规则是等价的:
p{margin:
0.5em1em;}
这两个值可以取代前面4个值。
这是如何做到的呢?
CSS定义了一些规则,允许为外边距指定少于4个值。
规则如下:
∙如果缺少左外边距的值,则使用右外边距的值。
∙如果缺少下外边距的值,则使用上外边距的值。
∙如果缺少右外边距的值,则使用上外边距的值。
下图提供了更直观的方法来了解这一点:
换句话说,如果为外边距指定了3个值,则第4个值(即左外边距)会从第2个值(右外边距)复制得到。
如果给定了两个值,第4个值会从第2个值复制得到,第3个值(下外边距)会从第1个值(上外边距)复制得到。
最后一个情况,如果只给定一个值,那么其他3个外边距都由这个值(上外边距)复制得到。
利用这个简单的机制,您只需指定必要的值,而不必全部都应用4个值,例如:
h1{margin:
0.25em1em0.5em;}/*等价于0.25em1em0.5em1em*/
h2{margin:
0.5em1em;}/*等价于0.5em1em0.5em1em*/
p{margin:
1px;}/*等价于1px1px1px1px*/
这种办法有一个小缺点,您最后肯定会遇到这个问题。
假设希望把p元素的上外边距和左外边距设置为20像素,下外边距和右外边距设置为30像素。
在这种情况下,必须写作:
p{margin:
20px30px30px20px;}
这样才能得到您想要的结果。
遗憾的是,在这种情况下,所需值的个数没有办法更少了。
再来看另外一个例子。
如果希望除了左外边距以外所有其他外边距都是auto(左外边距是20px):
p{margin:
autoautoauto20px;}
同样的,这样才能得到你想要的效果。
问题在于,键入这些auto有些麻烦。
如果您只是希望控制元素单边上的外边距,请使用单边外边距属性。
单边外边距属性
您可以使用单边外边距属性为元素单边上的外边距设置值。
假设您希望把p元素的左外边距设置为20px。
不必使用margin(需要键入很多auto),而是可以采用以下方法:
p{margin-left:
20px;}
您可以使用下列任何一个属性来只设置相应上的外边距,而不会直接影响所有其他外边距:
∙margin-top
∙margin-right
∙margin-bottom
∙margin-left
一个规则中可以使用多个这种单边属性,例如:
h2{
margin-top:
20px;
margin-right:
30px;
margin-bottom:
30px;
margin-left:
20px;
}
当然,对于这种情况,使用margin可能更容易一些:
p{margin:
20px30px30px20px;}
不论使用单边属性还
- 配套讲稿:
如PPT文件的首页显示word图标,表示该PPT已包含配套word讲稿。双击word图标可打开word文档。
- 特殊限制:
部分文档作品中含有的国旗、国徽等图片,仅作为作品整体效果示例展示,禁止商用。设计者仅对作品中独创性部分享有著作权。
- 关 键 词:
- CSS 框模型 模型
 冰点文库所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
冰点文库所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。


 《曹刿论战》知识点归纳与专项阅读.docx
《曹刿论战》知识点归纳与专项阅读.docx
