 web20jquery23 Ajax操作新.docx
web20jquery23 Ajax操作新.docx
- 文档编号:3778966
- 上传时间:2023-05-06
- 格式:DOCX
- 页数:14
- 大小:89.44KB
web20jquery23 Ajax操作新.docx
《web20jquery23 Ajax操作新.docx》由会员分享,可在线阅读,更多相关《web20jquery23 Ajax操作新.docx(14页珍藏版)》请在冰点文库上搜索。

web20jquery23Ajax操作新
1.jQueryAjax编程
1.1.通过需求回顾Ajax编程
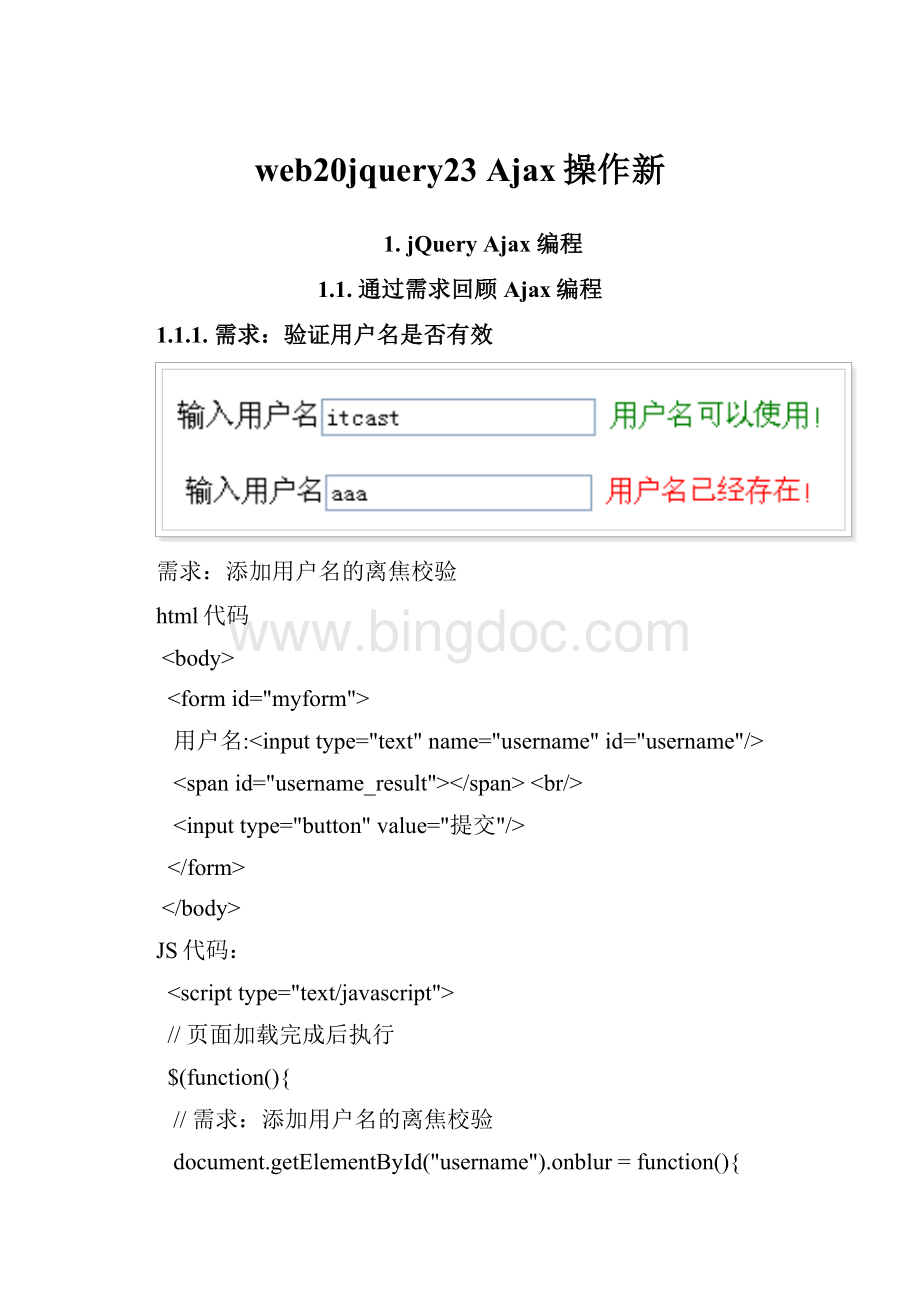
1.1.1.需求:
验证用户名是否有效
需求:
添加用户名的离焦校验
html代码
用户名:
JS代码:
//页面加载完成后执行
$(function(){
//需求:
添加用户名的离焦校验
document.getElementById("username").onblur=function(){
//获取用户输出的用户信息
varusername=this.value;
//alert(username);
//校验格式是否正确必须是4~12的字母数字下滑线的组合
if(!
username.match("^\\w{4,12}$")){
//如果校验格式不正确,马上提示用户格式不合法
document.getElementById("username_result").innerHTML="
";
return;
}else{
//如果校验格式正确,去数据库查询该用户名是否存在,在结果span中显示后台返回的信息
//创建核心对象
varxmlhttp;
if(window.XMLHttpRequest){//codeforIE7+,Firefox,Chrome,Opera,Safari
xmlhttp=newXMLHttpRequest();
}
else{//codeforIE6,IE5
xmlhttp=newActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readyState==4&&xmlhttp.status==200){
document.getElementById("username_result").innerHTML=xmlhttp.responseText;
}
};
xmlhttp.open("POST","${pageContext.request.contextPath}/demo1",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("username="+username);
}
};
});
用户名:
服务端代码:
publicclassDemo1ServletextendsHttpServlet{
publicvoiddoGet(HttpServletRequestrequest,HttpServletResponseresponse)throwsServletException,IOException{
doPost(request,response);
}
publicvoiddoPost(HttpServletRequestrequest,HttpServletResponseresponse)throwsServletException,IOException{
//需求:
校验用户名是否合法
//模拟数据库的假数据
List
list.add("admin");
list.add("liuyan");
//防止出现中文乱码
request.setCharacterEncoding("utf-8");
//获得用户名
Stringusername=request.getParameter("username");
response.setContentType("text/html;charset=utf-8");
//校验
if(list.contains(username)){
//查到了用户名返回改用户名已经被占用
response.getWriter().println("
");
}else{
//没查到此用户名可以使用
response.getWriter().println("
");
}
}
}
问题:
如何将responseText的json格式字符串,转换为JS对象。
eval(“(”+responseText+”)”);
1.2.jqueryAjax的开发
jquery提供了6个编写ajax的方法,分成三组:
第一组:
$.ajax是jquery提供最基本ajax编程方法,功能强大,代码复杂
第二组:
为了简化$.ajax编程,提供了load、$.get、$.post(重点)
第三组:
$.getScript和$.getJSON实现ajax的跨域请求
1.2.1.$.ajax的使用
$.ajax(options)是底层级AJAX函数的语法,功能强大
语法格式:
$.ajax({
type:
"POSTGET",//http请求方式
url:
"请求地址",
data:
"name=John&location=Boston",//发送给服务器的数据
dataType:
””,//预期服务器返回的数据类型。
如果不指定,jQuery将自动根据HTTP包MIME信息来智能判断
jsonp:
callback//解决跨域问题
success:
function(){...}//成功回调函数
});
需求:
$.ajax改写用户名离焦校验
JS代码:
//页面加载完成后执行
$(function(){
//需求:
添加用户名的离焦校验
$("#username").blur(function(){
//获取用户输出的用户信息
varusername=$(this).val();
alert(username);
//校验格式是否正确必须是4~12的字母数字下滑线的组合
if(!
username.match("^\\w{4,12}$")){
//如果校验格式不正确,马上提示用户格式不合法
$("#username_result").html("
");
return;
}else{
//如果校验格式正确,去数据库查询该用户名是否存在,在结果span中显示后台返回的信息
$.ajax({
type:
"POST",
url:
"${pageContext.request.contextPath}/demo1",
data:
"username="+username,
success:
function(msg){//msg值得是服务器返回的数据
$("#username_result").html("ajax:
:
:
"+msg);
}
});
}
});
});
1.2.2.load的使用
Load的语法:
jquery对象.load(url,param,callback)
⏹url访问服务器地址
⏹param发送给服务器参数
⏹callback当正常返回后执行回调函数
如果param存在,以POST方式请求,如果param不存在,以GET方式请求
需求:
load改写用户名离焦校验,Ajax校验用户名是否合法
JS代码:
//页面加载完成后执行
$(function(){
//需求:
添加用户名的离焦校验
$("#username").blur(function(){
//获取用户输出的用户信息
varusername=$(this).val();
//校验格式是否正确必须是4~12的字母数字下滑线的组合
if(!
username.match("^\\w{4,12}$")){
//如果校验格式不正确,马上提示用户格式不合法
$("#username_result").html("
");
return;
}else{
//如果校验格式正确,去数据库查询该用户名是否存在,在结果span中显示后台返回的信息
varurl="${pageContext.request.contextPath}/demo1";
$("#username_result").load(url,{"username":
username});
}
});
});
1.2.3.$.get和$.post的使用
语法:
$.get(url,param,callback,type)
$.post(url,param,callback,type)
⏹url请求服务器的地址
⏹param发送给服务器参数
⏹callback服务器返回客户端执行success函数,接收data参数(服务器返回数据)
⏹type指定服务器返回数据格式,如果不指定,使用response响应contextType自动识别
案例:
点击链接获取服务器端数据
HTML代码:
void(0)"id="showProducts">显示商品信息
JS代码:
--引入jquery的js-->
//页面加载完成后执行
$(function(){
//给超链接绑定单击事件
$("#showProducts").click(function(){
//向服务器索要数据发送ajax请求以post方式
$.get("${pageContext.request.contextPath}/demo2",function(data){//data值得是服务器返回的数据
//将返回的数据封装到table中并且显示在页面上
var$table=$("
$table.append($("
$(data).each(function(){
//alert(this.name+":
:
:
"+this.price);
//每个商品都是一个tr
var$tr=$("
//将tr追加到table中
$table.append($tr);
});
//将table放到结果div中
$("#result").html($table);
});
});
});
void(0)"id="showProducts">显示商品信息