 嵌入式数值计算网页设计实验报告.docx
嵌入式数值计算网页设计实验报告.docx
- 文档编号:3468998
- 上传时间:2023-05-05
- 格式:DOCX
- 页数:23
- 大小:965.46KB
嵌入式数值计算网页设计实验报告.docx
《嵌入式数值计算网页设计实验报告.docx》由会员分享,可在线阅读,更多相关《嵌入式数值计算网页设计实验报告.docx(23页珍藏版)》请在冰点文库上搜索。

嵌入式数值计算网页设计实验报告
嵌入式数值计算网页设计实验报告
班级:
姓名:
学号:
一、实验题目
个人主页网页设计
二、需求分析
实现模拟腾讯QQ空间的基本功能,包括:
个人简介,日记,相册,音乐,留言板等。
三、实验具体步骤
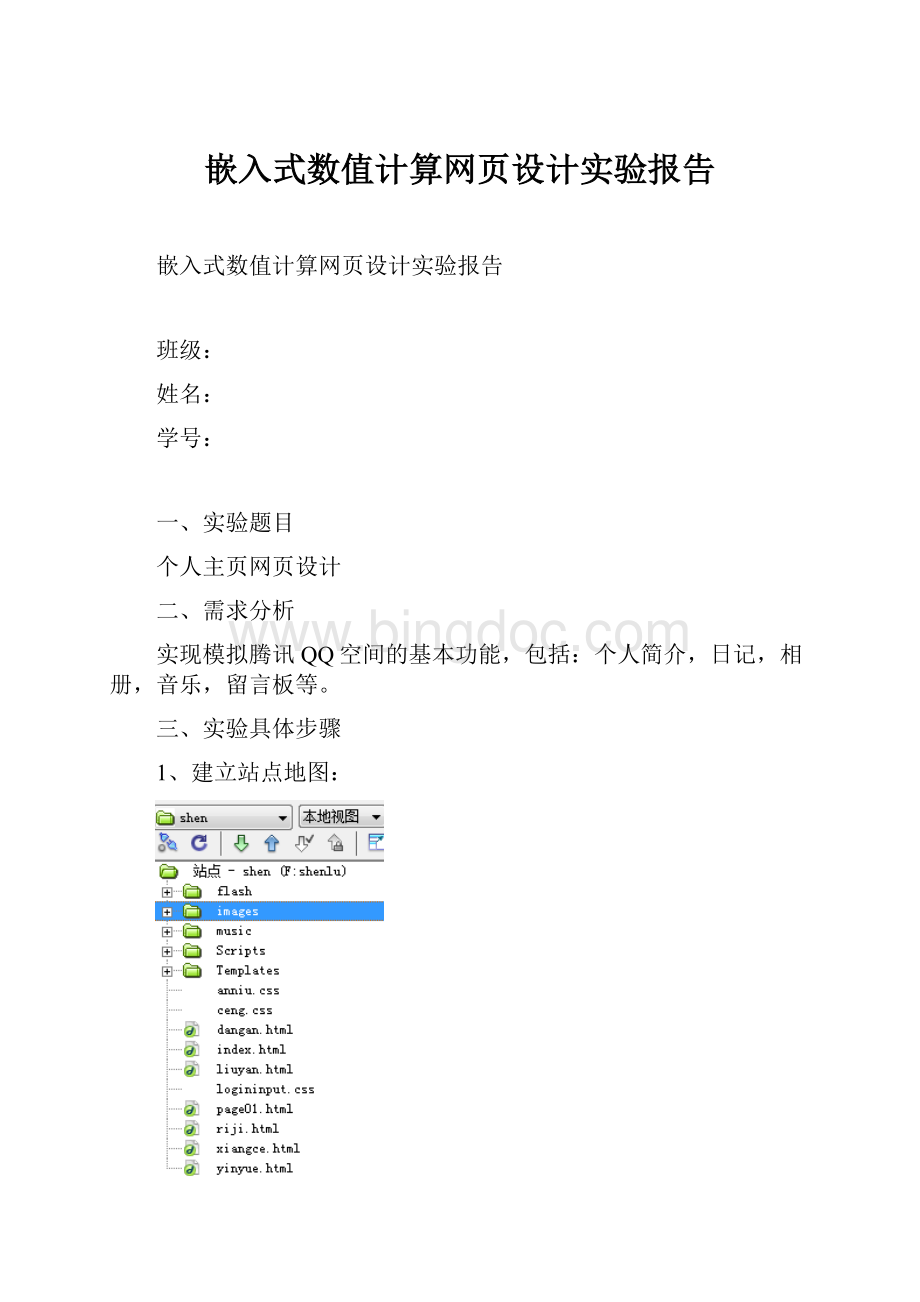
1、建立站点地图:
2、页面功能设计
进入首页后,点击各个按钮,可以进入到各个不同功能的页面。
四、实验结果
运行截图:
1、日记页面:
2、相册页面:
3.、音乐页面:
4、留言板页面:
5.、档案:
五、总结
本组网页中,我用了HTML,CSS等编程语言,在操作界面方面已经比较精准的模拟了QQ空间的页面。
由于在布局格式上使用了CSS语言,修改起来便捷,外观上也很精美。
六、附代码
部分代码:
1、首页
body{
background-color:
#000000;
background-image:
url(images/bj01.jpg);
background-repeat:
no-repeat;
}
#apDiv1{
position:
absolute;
width:
84px;
height:
59px;
z-index:
1;
left:
40px;
top:
398px;
}
#apDiv2{
position:
absolute;
width:
21px;
height:
590px;
z-index:
2;
left:
5px;
top:
8px;
}
#apDiv3{
position:
absolute;
width:
87px;
height:
58px;
z-index:
3;
left:
163px;
top:
407px;
}
#apDiv4{
position:
absolute;
width:
99px;
height:
52px;
z-index:
4;
left:
276px;
top:
430px;
}
#apDiv5{
position:
absolute;
width:
84px;
height:
50px;
z-index:
5;
left:
397px;
top:
426px;
}
#apDiv6{
position:
absolute;
width:
103px;
height:
41px;
z-index:
6;
left:
512px;
top:
431px;
}



 建筑工程编制依据及概况.docx
建筑工程编制依据及概况.docx
