 web程序设计实验二.docx
web程序设计实验二.docx
- 文档编号:16550573
- 上传时间:2023-07-14
- 格式:DOCX
- 页数:13
- 大小:484.17KB
web程序设计实验二.docx
《web程序设计实验二.docx》由会员分享,可在线阅读,更多相关《web程序设计实验二.docx(13页珍藏版)》请在冰点文库上搜索。

web程序设计实验二
实验二HTML表单实验
学号:
*********姓名:
崔兆文
1.1实验目的
通过实验掌握HTML的table标签使用方法;利用table进行页面布局。
掌握html表单的基本制作方法。
1.2实验要求
请完成实验并将实验过程写在下面的实验内容部分,每题要求给出题目、源代码(带必要的注释)以及程序运行效果截图。
1.3实验内容
题1:
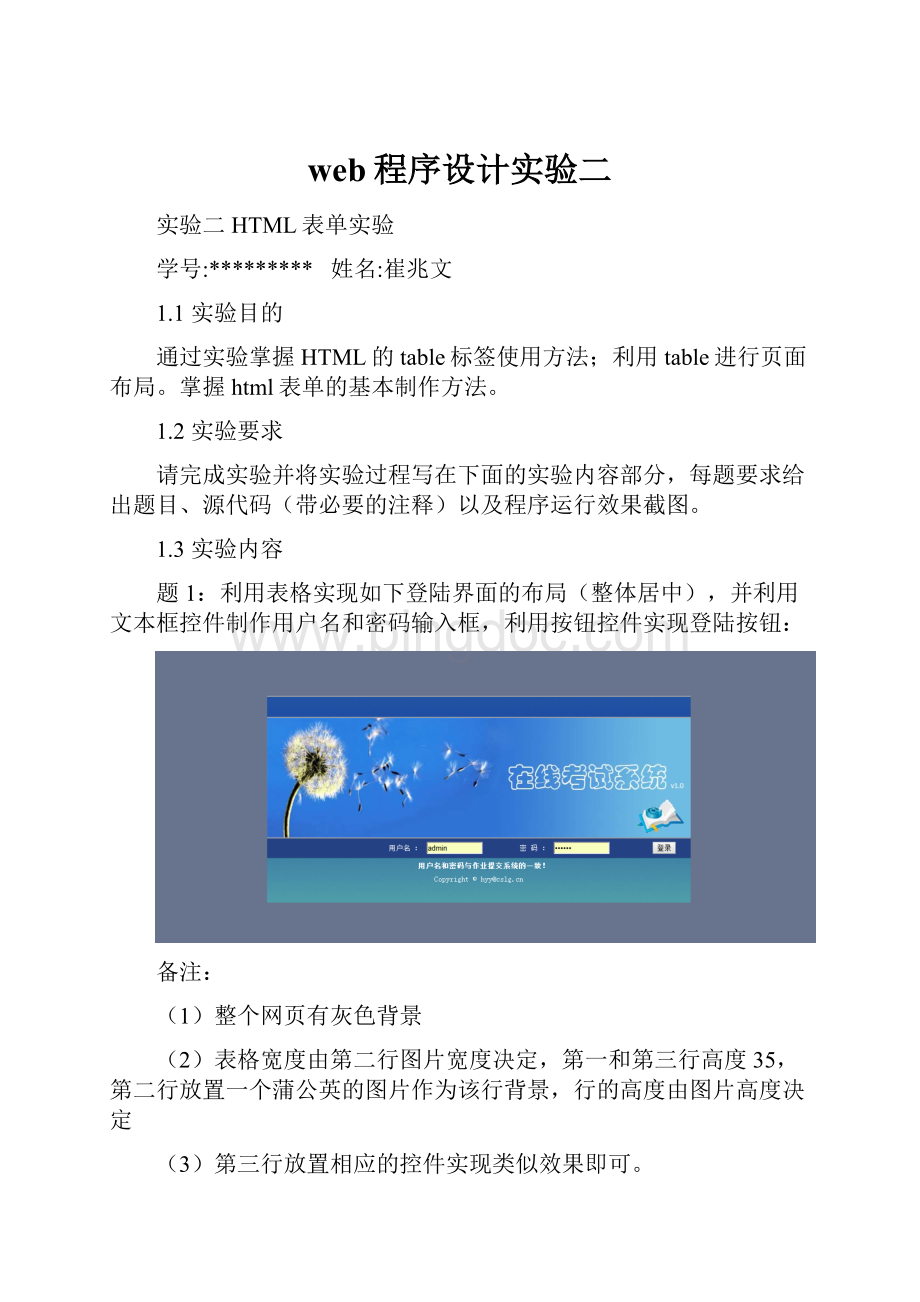
利用表格实现如下登陆界面的布局(整体居中),并利用文本框控件制作用户名和密码输入框,利用按钮控件实现登陆按钮:
备注:
(1)整个网页有灰色背景
(2)表格宽度由第二行图片宽度决定,第一和第三行高度35,第二行放置一个蒲公英的图片作为该行背景,行的高度由图片高度决定
(3)第三行放置相应的控件实现类似效果即可。
源代码: