 第5章 列表与超链接补充案例.docx
第5章 列表与超链接补充案例.docx
- 文档编号:17955707
- 上传时间:2023-08-05
- 格式:DOCX
- 页数:34
- 大小:2.25MB
第5章 列表与超链接补充案例.docx
《第5章 列表与超链接补充案例.docx》由会员分享,可在线阅读,更多相关《第5章 列表与超链接补充案例.docx(34页珍藏版)》请在冰点文库上搜索。

第5章列表与超链接补充案例
第五章补充案例
案例5-1创建三级列表
一、案例描述
1、考核知识点
列表的嵌套
2、练习目标
Ø掌握列表嵌套的方法
Ø熟练地使用列表的嵌套制作多级列表
3、需求分析
在使用列表时,列表项中有可能包含若干子列表项,要想在列表项中定义子列表项就需要将列表进行嵌套。
为了让初学者熟悉列表嵌套的方法,本案例通过无序列表和有序列表进行嵌套,实现一个三级列表效果。
4、案例分析
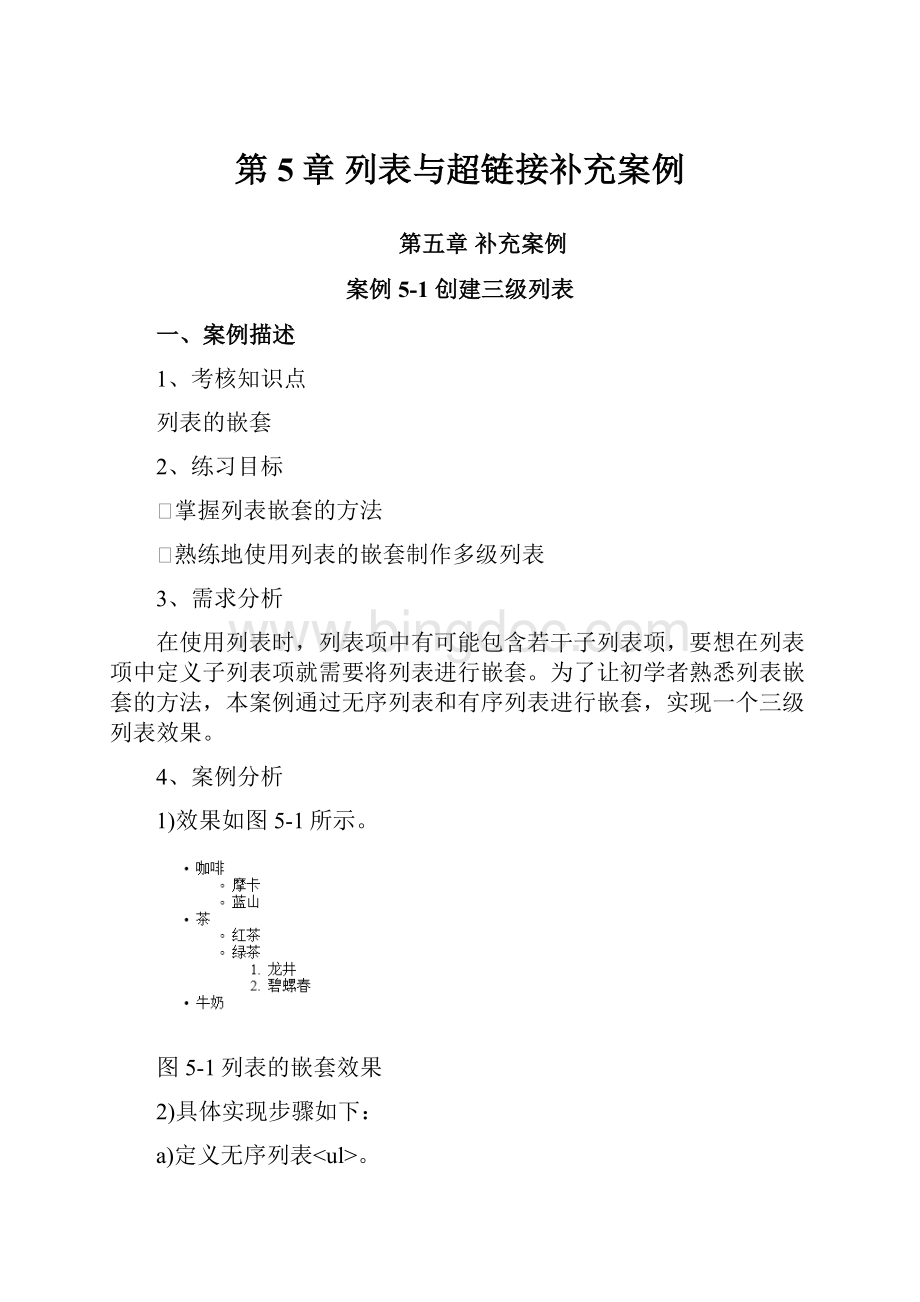
1)效果如图5-1所示。
图5-1列表的嵌套效果
2)具体实现步骤如下:
a)定义无序列表
- 。
- 中嵌套有序列表。
二、案例实现
新建HMTL文件,具体代码如下:
1
DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN"
2"http:
//www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
3
//www.w3.org/1999/xhtml">
4
5
6
创建三级列表 7
8
9
- 咖啡
11
- 摩卡
- 蓝山
12
13
14
15
- 茶
17
- 红茶
- 绿茶
20
- 龙井
- 碧螺春
21
22
23
24
18
19
25
26
- 牛奶
10
16
27
28
29
30
- 咖啡
b)在无序列表
- 的子列表项