 尚硅谷封捷CSS扫盲 docx.docx
尚硅谷封捷CSS扫盲 docx.docx
- 文档编号:7401469
- 上传时间:2023-05-11
- 格式:DOCX
- 页数:12
- 大小:258.46KB
尚硅谷封捷CSS扫盲 docx.docx
《尚硅谷封捷CSS扫盲 docx.docx》由会员分享,可在线阅读,更多相关《尚硅谷封捷CSS扫盲 docx.docx(12页珍藏版)》请在冰点文库上搜索。

尚硅谷封捷CSS扫盲docx
CSS层叠样式表
1CSS代码写在哪?
1.1内联样式表:
HTML标签内
blue;">落霞与孤鹜齐飞,秋水共长天一色
1.2内部样式表:
head标签内,title标签后面
p{
font-size:
80px;
}
1.3外部样式表:
独立的CSS文件中
p{
border-style:
solid;
border-width:
1px;
border-color:
black;
text-align:
center;
}
使用link标签引入到当前文档中
2CSS基本语法
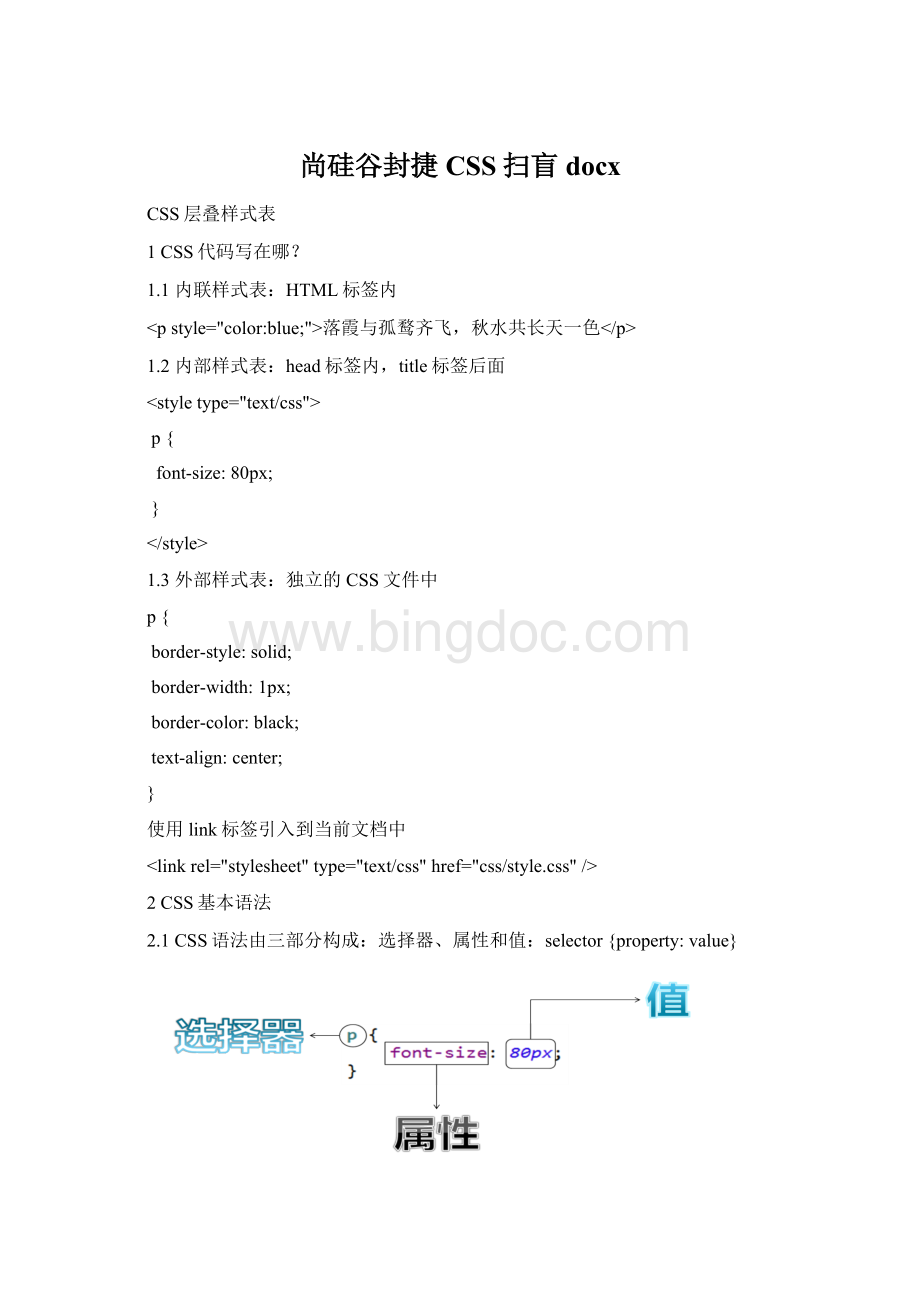
2.1CSS语法由三部分构成:
选择器、属性和值:
selector{property:
value}
3CSS选择器:
根据id值定位HTML元素
3.1id选择器
- 普通列表项
- 普通列表项
- 普通列表项
- 普通列表项
#tuHao{
font-size:
50px;
}
3.2类选择器:
如果想将一组元素设定为相同的样式,可为它们设置相同的class属性值,再通过CSS类选择器指定相同的样式
- 普通列表项
- 普通列表项
- 普通列表项
- 普通列表项
- 普通列表项
.special{
font-size:
50px;
}
3.3选择器分组:
不同的元素使用相同的样式时,可以使用“,”隔开,表示并列关系
标题1
标题2
标题3
标题4
标题5
标题6
h2,h3{
border-style:
solid;
border-width:
1px;
border-color:
black;
}
3.4派生选择器:
使用“父元素子元素”的格式定位到特定父元素下的子元素
div下的段落
div下的段落
div下的段落
普通段落
普通段落
普通段落
divp{
background-color:
blue;
color:
white;
font-size:
50px;
}
3.5id选择器结合派生选择器:
“#id值子元素”使用id选择器定位到特定元素后,定位其特定子元素
段落
段落
目标段落
目标段落
段落
段落
#targetDivp{
background-color:
blue;
color:
white;
font-size:
50px;
}
3.6类选择器结合派生选择器
段落
目标段落
段落
目标段落
.targetDivp{
font-style:
italic;
font-size:
30px;
}
3.7元素也可以基于它们的类而被选择
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
td.big{
background-color:
#cccccc;
color:
#0000ff;
}
.big{
font-style:
italic;
}
4CSS框模型
行框:
前后不换行,不能指定宽度[a、span、strong等标签,或通过display:
inline指定]
落花有意,
默认效果:
转为块框:
display:
block;
可以指定宽度了:
块框:
前后换行[div、table、p、h1~h6等,或通过display:
block指定]
其实世上本没有路,
默认效果:
转为行框:
display:
inline;
宽度设定失效:
行内框:
前后不换行,但能指定宽度[通过display:
inline-block指定]
其实世上本没有路,
转为行内框:
display:
inline-block;
在行内,前后无换行,但是能够设置宽度:
5CSS定位机制
5.1文档流
5.1.1行框:
按顺序水平摆放,放不下出现滚动条
5.1.2块框:
按顺序垂直摆放,放不下出现滚动条
5.2相对定位,原来在文档流中的位置仍然保留,当前位置是相对于原始位置偏移后的结果
position:
relative;
#pos{
position:
relative;
top:
5px;
left:
55px;
}
5.3绝对定位
position:
absolute;
从文档流中删除其原来的位置,就好像该元素从来都不存在一样。
它当前所处的位置如果和其他元素重合则会遮盖住其他元素的显示,这就是CSS中层的概念。
当前位置的定位有两种情况:
①父容器以及祖先容器未定位:
相对于浏览器左上角
#pos{
position:
absolute;
top:
0px;
left:
0px;
}
②存在已定位的祖先元素:
相对于最接近的已定位的祖先元素



 《财经法规》新大纲试题doc.docx
《财经法规》新大纲试题doc.docx
 验收入库与上架作业.ppt
验收入库与上架作业.ppt
